
Уважаем право. Знаем как важно внимание к деталям. Умеем создавать доверительные отношения с вашей аудиторией с первых шагов на сайте




В каждом проекте мы выражаем набор индивидуальных смыслов и ценностей бизнеса через дизайн и веб-упаковку. Это создает доверие и уникальный способ коммуникации с целевой аудиторией

За 9 лет мы собрали обширную экспертизу построения интерфейсов продаж для сегментов аудиторий HNWI и U-HNWI и с удовольствием делимся ей с заказчиками
Первым этапом любого нашего контракта является подготовка дизайн-концепции будущего продукта — это короткий видео-файл с анимацией первых экранов
Для каждого проекта мы готовим до 3х вариантов подобной анимации в течение первых 10 рабочих дней
Подобный подход позволяет понять работу сайта в динамике, оценить его вместе с целевыми клиентами или презентовать партнерам. Исходя из нашего опыта, это наиболее точный и качественный путь совместить ожидания сторон и получить визуально насыщенный, выдающийся интерфейс.
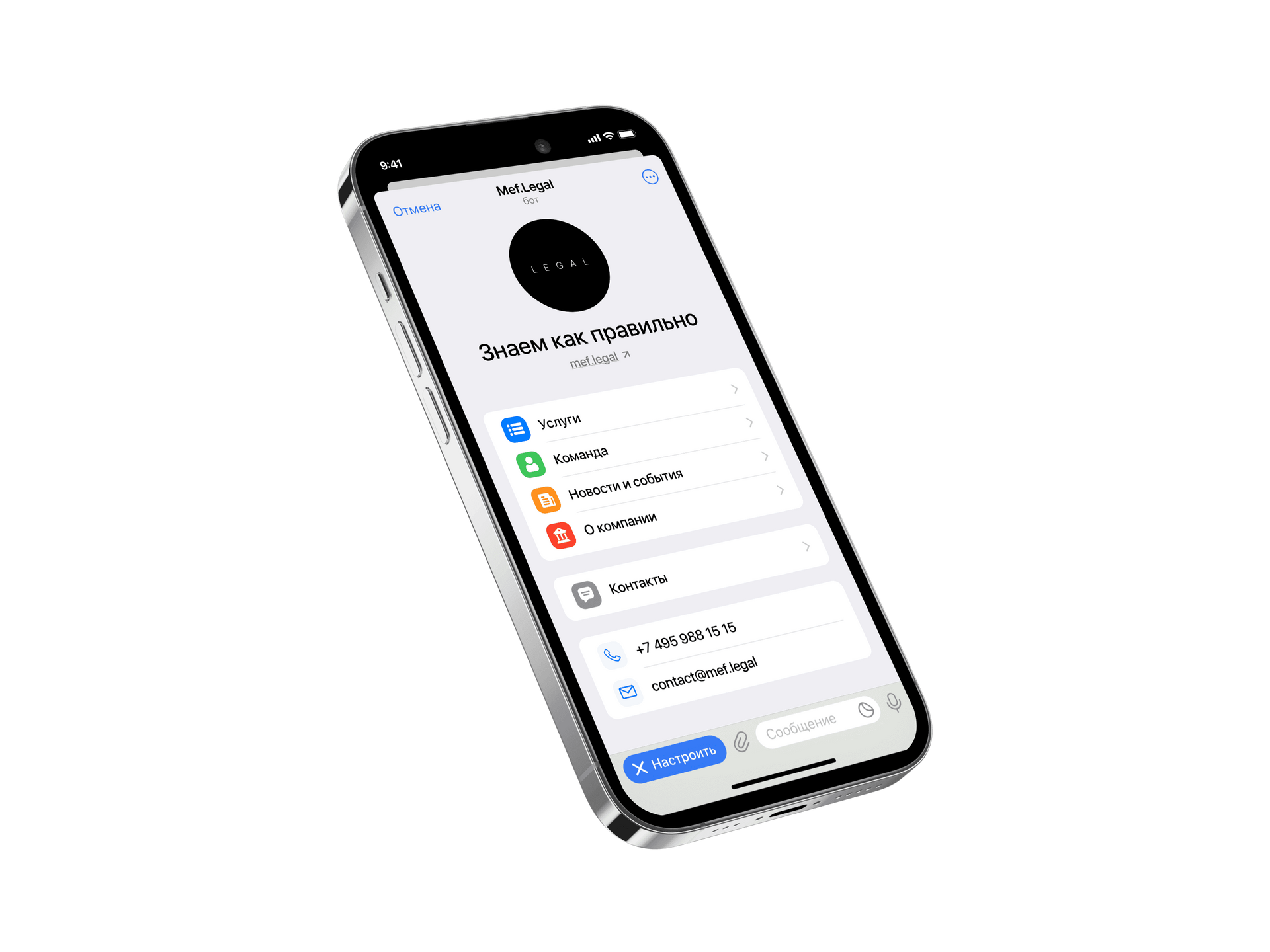
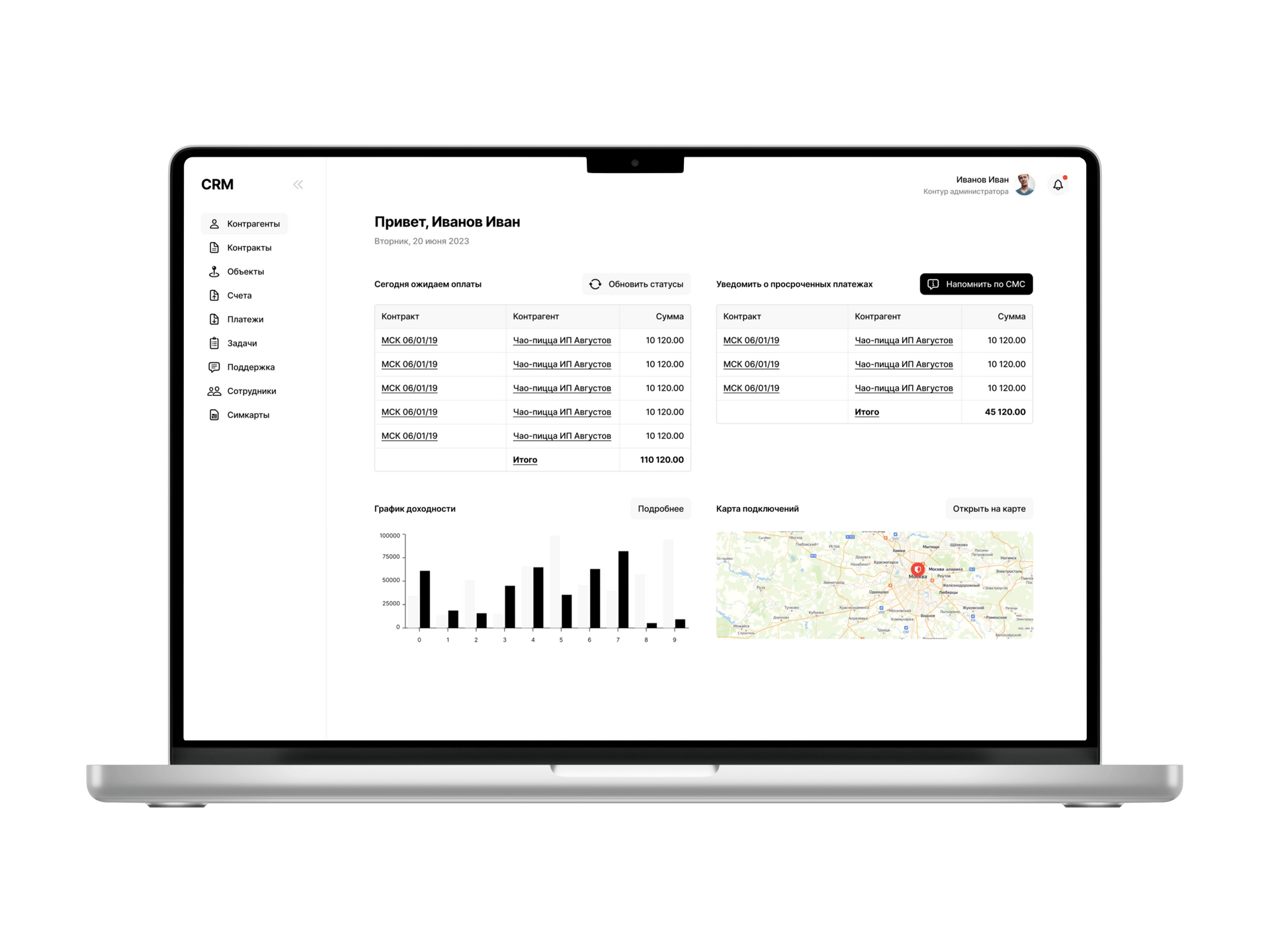
Примеры интерфейсов, которые вы видите на данной странице, как раз являются теми дизайн-концепциями, которые мы передаем в самом начале работ
Больше примеров вы сможете найти на странице https://mrktng.bz/concepts

Дизайн-концепция позволяет презентовать будущий сайт ключевым клиентам получить обратную связь, повысить его точность для целевой аудитории
В каждом проекте мы передаем десктоп и мобильные версии дизайн-макетов всех страниц будущего сайта.
При построении дизайна мы отталкиваемся от детальной картины бизнеса заказчика, которую собираем в рамках отдельного исследования. Строим интерфейс исходя из ключевых акцентов и смыслов, которые важны для целевой аудитории бизнеса
Мы работаем в рамках всех актуальных стилей и направлений современного веб-дизайна: Минимализм, Материальный дизайн, Неоморфизм, Брутализм, Монохром, Анимационный дизайн, Интерактивность и многих других
По вашему желанию в дизайне могут быть реализованы 3d модели, а так же машинные или авторские анимации
В основе back-end наших продуктов лежат фрейворки Vue.js, Nuxt.js, React.js и TailwindCSS. Это оптимальная технология с точки зрения производительности, качества и скорости разработки продукта
Каждый из этих инструментов предоставляет гибкость и масштабируемость веб-приложений. Vue.js и React.js являются прогрессивными фреймворками с открытым исходным кодом, которые позволяют разработчикам создавать сложные пользовательские интерфейсы с использованием компонентного подхода. Nuxt.js - это фреймворк для создания универсальных приложений, позволяющий разрабатывать как клиентскую, так и серверную части веб-приложения. TailwindCSS предоставляет гибкую систему стилей, позволяющую создавать красивые и адаптивные пользовательские интерфейсы.
Vue.js, Nuxt.js, React.js и TailwindCSS могут легко интегрироваться с другими инструментами и библиотеками. Они предоставляют API и плагины, которые упрощают интеграцию с различными сторонними сервисами, библиотеками управления состоянием и другими инструментами веб-разработки
Каждая из данных технологий является open-source решением, что означает полную безопасность и недоступность для внешних ограничений или модерации
Бесплатно передаем систему управления на основе модулей и блоков. Создание новых разделов, страниц и контента занимает считанные секунды и не требует участие программистов
Административная система наших проектов позволяет выполнять до 95% задач, связанных с развитием сайта без привлечения разработчиков. Создавайте новые страницы и услуги, разделы и блоки, меняйте контент в один клик, управляйте seo и другими настройками
Свяжитесь с нами для демо-доступа к административной системе и подробной презетации о ее возможностях
Административная система позволяет решать до 95% задач связанных с поддержкой и развитием сайта,
без привлечения разработчиков
Для каждого из создаваемых нами продуктов действует 3х летняя глобальная гарантия
Для сервисной поддержки мы используем удобный Service Desk на базе Jira Atlassian
Сообщить об ошибке или заказать разработку нового функционала можно в несколько кликов в любое время дня и ночи. Доступ к системе технической поддержки доступен по адресу https://mrktng.bz/help
После передачи сайта вы можете использовать собственную команду поддержки. Гарантия не прекратит свое действие при использовании разработчиком Git-репозитория
Все выпускаемые проекты имеют самый высокий уровень защиты и собственную административную систему, недоступную для контроля со стороны внешних ресурсов или администраторов
Используемый стек технологий является open-source решением, что означает полную безопасность и недоступность для внешних ограничений или модерации
Мы можем интегрировать дополнительные решения в области безопасности, включая защищенную авторизацию по корпоративным протоколам или 2FA-авторизацию для внутреннего контура продукта, такие как Личный кабинет или Интранет
Для каждого продукта мы предлагаем 3 года гарантийной поддержки

Программная платформа построена на основе open-source решений и гарантирует безопасность от внешнего доступа или воздействия